آموزش طراحی وب سایت ، قسمت پنجم

هکرهای روس به آژانس مبارزه با دوپینگ حمله کردند
2016-09-15
آموزش طراحی وب سایت ، قسمت ششم
2016-09-17آموزش طراحی وب سایت ، قسمت پنجم

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
آموزش طراحی وب سایت
با سلام خدمت خوانندگان وب سایت لیزارد وب با قسمت پنجم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت، برای تهیه یک سایت ساختاری را تعریف می کنیم که یک ساختار کلیدی در تهیه وب سایت های مدرن می باشد و با شناخت این ساختار می توانید در تهیه تمامی وب سایت ها توانا باشید.
اضافه کردن یک ساختار به نام div:
تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
به مثال زیر دقت نمایید :
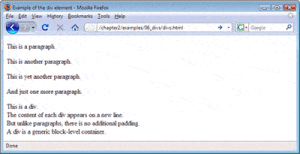
<P>THIS IS A PARAGRAPH.</P>
<P>THIS IS ANOTHER PARAGRAPH.</P>
<P>THIS IS YET ANOTHER PARAGRAPH.</P>
<P>AND JUST ONE MORE PARAGRAPH.</P>
<DIV>THIS IS A DIV.</DIV>
<DIV>THE CONTENT OF EACH DIV APPEARS ON A NEW LINE.</DIV>
<DIV>BUT UNLIKE PARAGRAPHS, THERE IS NO ADDITIONAL PADDING.</DIV>
<DIV>A DIV IS A GENERIC BLOCK-LEVEL CONTAINER.</DIV>
و خروجی:

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وبسایت,طراحی سایت,طراحی وب سایت
در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته نویسنده مقاله:
بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
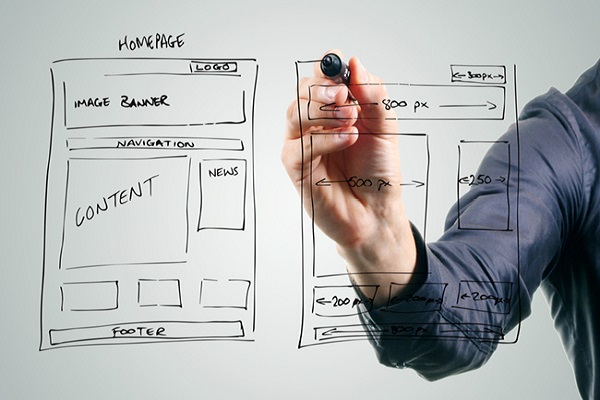
به شکل زیر دقت کنید :

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وبسایت,طراحی سایت,طراحی وب سایت
در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
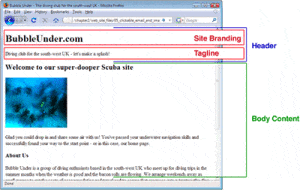
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به ۲ قسمت header و content body تقسیم کرده ایم . در قسمت header از ۲ تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<DIV ID=”HEADER”>
<H1>BUBBLEUNDER.COM</H1>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
</DIV>

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وبسایت,طراحی سایت,طراحی وب سایت
در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• معمولا از id برای تفکیک گروه های بزرگ مانند ۲ مثال قبل استفاده می شود
• یک نام id فقط یک بار در صفحه قابل استفاده است
• Id یک attribute است و header یک value برای آن طبق این قانون : attribute=”value”
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل “”
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود .
در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<DIV ID=”OUTER”>
<DIV ID=”NESTED1″>
<P>A PARAGRAPH INSIDE THE FIRST NESTED DIV.</P>
</DIV>
<DIV ID=”NESTED2″>
<P>A PARAGRAPH INSIDE THE SECOND NESTED DIV.</P>
</DIV>
</DIV>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد.
</DIV> <!– END OF INNER DIV –>
</DIV> <!– END OF NESTED DIV –>
</DIV> <!– END OF OUTER DIV –>
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وب خود دقت نمایید .
از این به بعد سعی می شود با طرح تمرین هایی به یادگیری شما سرعت بخشیم و البته کسانی که بتوانند تمرینها را به درستی انجام دهند شانس بیشتری برای همکاری در آینده خواهند داشت.




