آموزش طراحی وب سایت ، قسمت پانزدهم

امنیت سایبری خود را تامین کنید
2016-09-27
سیستم عامل لینوکس به زبان ساده تر
2016-09-29آموزش طراحی وب سایت ، قسمت پانزدهم

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
آموزش طراحی وب سایت
با سلام خدمت شما همراهان عزیز که پیگیر آموزش طراحی وب سایت در سایت لیزارد وب هستید.با قسمت پایانی این سری آموزش ها در خدمت شما هستیم.
ویژگی های دیگر لایه ها برای ترکیب بندی قالب
برای ترکیب بندی، شکل دادن و ساختن یک طرح CSS راه های بسیاری وجود دارد که ما سعی می کنیم راحت ترین و ساده ترین راه را انتخاب کنیم تا شما سریعتر ایده های تان را اجرا کنید و به نتیجه مطلوب دست یابید.
بنابراین از نام بردن و توضیح تک تک ویژگی های ساختاری CSS که کاربردهای مشابهی دارند صرف نظر کرده و فقط آنها که کاربرد بیشتری دارند را با ذکر مثال توضیح می دهیم.
توضیح مهم: از آنجا که کدهای HTML و CSS به زبان فارسی نیستند و در همه دنیا به طور مشترک به زبان انگلیسی به کار می روند، ترجمه ی آنها به فارسی در یادگیری مخاطب اختلال ایجاد کرده و باعث کژ فهمی و خطا در یادگیری خواهد شد.
بنابر این در ادامه این سری آموزشی سعی بر تفهیم کاربرد هر کد داریم و ترجمه کلمه به کلمه و برگردان واژه های هر دستور از زبان انگلیسی به زبان فارسی مد نظرمان نخواهد بود.
در مورد Absolute Position در CSS بیشتر بدانیم
Position ها (پوزیشن به معنای نحوه قرار گیری و موقعیت) به هر لایه در CSS دستور می دهند که مثلا نسبت به لایه ی بالایی به اندازه ۵ پیکسل و نسبت به لایه ی سمت راست ۲۰ پیکسل فاصله بگیرند. به این ترتیب جایگاه شان در ترکیب قالب نسبت به لایه های دیگر مشخص می شود.
در ادامه به بررسی Absolute Position می پردازیم. در این نوع پوزیشن شما می توانید هر لایه را به دلخواه در موقعیتی از صفحه قرار دهید بدون در نظر گرفتن جایگاه لایه های دیگر. با استفاده از این Position می توان لایه ها را شناور کرد مثلا دو یا چند لایه را روی لایه دیگر قرار داد.
برای توضیح بیشتر یک باکس زرد به باکس قرمز رنگی که در قسمت چهاردهم ایجاد کردیم اضافه می کنیم:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Absolute Positioning</title>
<meta charset=”utf-8”/>
<style type=”text/css”>
#redblock {
position: absolute;
top: 200px;
left: 200px;
background-color: red;
width: 100px;
height: 100px;
}
#yellowblock {
position: absolute;
top: 200px;
left: 200px;
background-color: yellow;
color: red;
width: 50px;
height: 50px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Absolute Posiotioning</h1>
<div id=”redblock”>
<div id=”yellowblock”>Yellow!</div>
</div>
<p>The red block is positioned absolutely using coordinates of 200 pixels from the left.</p>
<p>The yellow block inside is positioned 20 pixels from the top of its parent element, and 20 pixels to the left.</p>
</html>
در اینجا ما یک div با id ، “yellowblock” را درون div قرمز رنگ با id ، “redblock” قرار داده ایم. برای درک بهتر جایگاه این دو باکس در صفحه، مرورگرتان را تغییر سایز دهید و کوچک و بزرگ کنید.
اگر احساس می کنید این مفهوم برای تان قابل لمس نیست نگران نباشید. قرار نیست در این پروژه از آن استفاده کنیم. اما بدون شک روی که بخواهید پروژه های بزرگتر را اجرا کنید به مفاهیم و دستورات بیشتری نیاز خواهید داشت.
پوزیشن Relative
با پوزیشن absolute اجزا نسب به کلی صفحه جاگیر می شوند مثلا به یک لایه دستور می دهیم که از بالای صفحه ۲۰۰ پیکسل فاصله بگیر.
اما در پوزیشن relative لایه ها نسبت به لایه قبلی مقعیت دهی می شوند. در اینجا یک مثال را بررسی می کنیم.
این کدها را در میان کلاس های پروژه تان قرار دهید. بین تگ ها <style type=”text/css”> و </style> :
p {
background-color: #ccc;
}
.nudged {
position: relative;
top: 10px;
left: 10px;
}
این کدها را در میان تگ body قرار دهید:

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
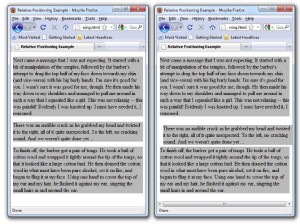
در میان سه پاراگراف ایجاد شده، به پاراگراف وسط با کلاس “nudged” پوزیشن relative اختصاص دادیم. که نتیجه را در تصویر سمت راست پایین مشاهده می کنید.
تصویر سمت چپ مربوط به همین سه پارا گراف است با این تفاوت که پوزیشن relative آن را حذف کرده ایم.

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
در نتیجه به خوبی مشاهده می کنید که پوزیشن relative به لایه دستور می دهد تا موقعیتش را نسبت به لایه ی قبل از خودش تعیین کند.




