آموزش طراحی وب سایت ، قسمت سوم

لیگ بازیهای رایانهای به پایان رسید
2016-09-13
هک مودم های خانگی
2016-09-13آموزش طراحی وب سایت ، قسمت سوم

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
آموزش طراحی وب سایت ، قسمت سوم
با سلام خدمت همه علاقه مندان به یادگیری طراحی سایت. با قسمت سوم آموزش طراحی وب سایت در خدمت شما هستیم. در این قسمت شما نحوه سازمان دادن وب سایت و ساخت اولین صفحه وب خودتان را تجربه خواهید کرد. با لیزارد وب همراه باشید.
ساخت اولین صفحه وب سایت شما
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>THE MOST BASIC WEB PAGE IN THE WORLD</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>THE MOST BASIC WEB PAGE IN THE WORLD</H1>
<P>THIS IS A VERY SIMPLE WEB PAGE TO GET YOU STARTED.
HOPEFULLY YOU WILL GET TO SEE HOW THE MARKUP THAT DRIVES
THE PAGE RELATES TO THE END RESULT THAT YOU CAN SEE ON
SCREEN.</P>
<P>THIS IS ANOTHER PARAGRAPH, BY THE WAY. JUST TO SHOW HOW IT
WORKS.</P>
</BODY>
</HTML>
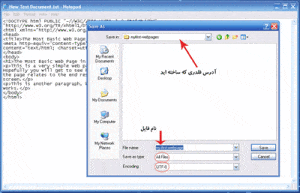
از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی کشویی save as type گزینه all files را انتخاب نمایید
از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید.
و حالا دکمه save را بزنید.
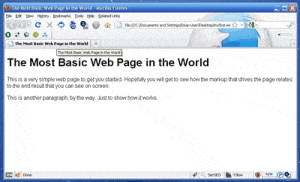
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
اهمیت UTF-8
این کاراکتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض کنید یک کاربر کره ای که زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این کاراکتر ست است که اجازه میدهد شما با مشکلی مواجه نشوید.
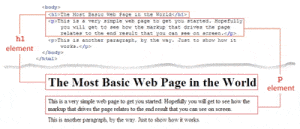
اولین آنالیز شما
یک مقایسه و یک آنالیز ساده بین کد شما و ظاهری که در مرورگر می بینید ، می تواند در یادگیری شما کمک شایانی کند:
زمان مناسبی است که در مورد ۲ تگ p و h1 و البته عناصر دیگر صحبت کنیم.
تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاک و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند.
از h1 برای مهم ترین تیتر از h2 برای تیتر کم ارزش تر و از h3 برای تیتر کم ارزش تر از h2 و به همین ترتیب تا h6
پاراگراف (p)
یک تگ بلاک و بسته شونده (container) است و برای یک بلوک متنی استفاده می شود این بدان معنی است که متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض کنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید،
لیست ها دو گونه اند:
Ol-order list : برای لیست های ترتیبی
Ul-unorder list: برای لیستهای غیر ترتیبی
به مثال زیر دقت کنید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>LISTS – AN INTRODUCTION</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<H1>LISTS – AN INTRODUCTION </H1>
<P>HERE’S A PARAGRAPH. A LOVELY, CONCISE LITTLE PARAGRAPH.</P>
<P>HERE COMES ANOTHER ONE, FOLLOWED BY A SUBHEADING.</P>
<H2>A SUBHEADING HERE</H2>
<P>AND NOW FOR A LIST OR TWO:</P>
<UL>
<LI>THIS IS A BULLETED LIST</LI>
<LI>NO ORDER APPLIED</LI>
<LI>JUST A BUNCH OF POINTS WE WANT TO MAKE</LI>
</UL>
<P>AND HERE’S AN ORDERED LIST:</P>
<OL>
<LI>THIS IS THE FIRST ITEM</LI>
<LI>FOLLOWED BY THIS ONE</LI>
<LI>AND ONE MORE FOR LUCK</LI>
</OL>
</BODY>
</HTML>
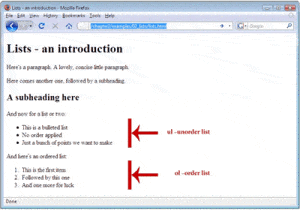
و حالا خروجی کار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
ظاهر همه لیست ها به همین سادگی نیستند و امروزه در طراحی وب سایت حرفه ای استفاده زیادی دارد. برای نمونه می توانید به فوتر وب سایت شرکت طراحی سایت لیزارد وب نگاهی بیاندازید تا دیدتان نسبت به استفاده از این عنصر بازتر شود.






2 دیدگاه
thaaank you
باسلام مرسی به خاطر وبسایت فوق العادتون