آموزش طراحی وب سایت ، قسمت دوم

راه اندازی سامانه استعلام گوشی های قاچاق
2016-09-11
دستگیری مجرمان سایبری سازنده نرم افزار مخرب Lurk
2016-09-11آموزش طراحی وب سایت ، قسمت دوم

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
آموزش طراحی وب سایت
با سلام خدمت مخاطبان عزیز لیزارد وب ، با قسمت دوم آموزش طراحی وب سایت از سری مقالات آموزشی لیزارد در خدمت شما هستیم.با ما همراه باشید.
فصل دوم
Your First Web Pages
در این فصل شما می توانید اولین صفحه وب خودتان را خلق نمایید و با XHTM آشنا خواهید شد و مرحله به مرحله کارهای خود را در مرورگر تست میکنید .
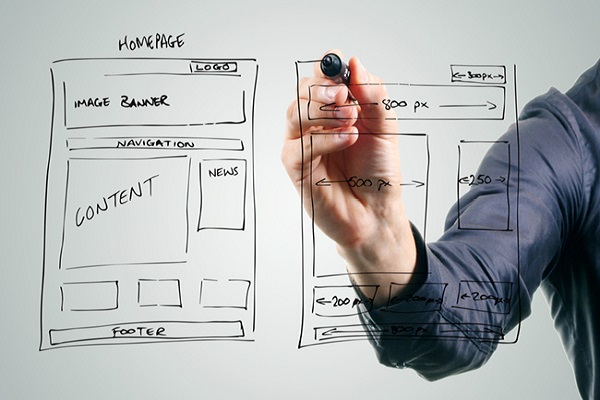
بگذارید دقیق شویم ! طراحی وب سایتی که شما می بینید به سه لایه اصلی تقسیم می شود:

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
یادگیری این سه لایه شما را به یک طراح تبدیل میکند!
لایه اول لایه محتوی است که مانند شاسی ماشین است و شامل تگهای متفاوتی می باشد .لایه دوم لایه نمایش است که به عناصر HTML شکل و ظاهر می دهد و لایه سوم لایه رفتار است که حرکت و پویایی صفحات را شامل می شود.
چیزی که در این کتاب آموزش داده می شود مربوط به ۲ لایه HTML و CSS است.
دیدن Source برنامه:

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
دیدن کد برنامه می تواند به یادگیری شما سرعت ببخشد البته باید در انتخاب وب سایت خود دقت نمایید تا اشتباه آنها مسیر یادگیری شما را تغییر ندهد.
روش کار بدین صورت است که ماوس را درروی صفحه جایی غیر از تصاویر ببرید و کلیک راست کنید و view page source یا view source را بزنید.
باید صفحه ای مانند صفحه ی بالا در فایرفاکس ببینید،در مرورگر های دیگر کمی تفاوت ظاهری وجود دارد.
عناصر اصلی یک صفحهHTML :
یک DOCTYPE
یک<HTML> TAG
یک<HEAD> TAG
یک<TITLE> TAG
یک<BODY> TAG
تو سورس پیداشون کنید.

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
و حالا یک نمونه کد فقط شامل عناصری اصلی :
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD“>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML“>
<HEAD>
<TITLE>UNTITLED DOCUMENT</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
</BODY>
</HTML>
حالا می خواهیم با تک تک این عناصر آشنا شویم :
داک تایپ DocType : Document Type Definition
اولین آیتم صفحه است بدون فاصله. این یک قانون است.
همانطوری که فایل word 2007 در نمایش در ۲۰۰۰ دچار مشکل می شود HTML ها با داک تایپ های متفاوت هم نمایش متفاوت در مرورگرها خواهند داشت.
در واقع این داک تایپ است که به مرورگر می گوید این سند از چه نوعی است و باید به چه ترتیب Render شود . نحوه رندر شدن و تفاوت های آنها باید در سطح حرفه ای تری مطرح شود.
داک تایپ ها هم در طول زمان به وجود می آیند یعنی مانند word نوع های جدیدی روی قبلی ها عرضه می شوند مانند HTML5 که به تازگی مطرح شده است.
برای دیدن داک تایپ های موجود به این آدرس برید http://reference.sitepoint.com/html/doctypes
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD“>
به کدهای داک تایپ دقت نمایید: ما در این خط می گوییم نوع سند چیست و آدرسی که باید به این نوع سند در وب سایت کنسرسیوم جهانی وب World Wide Web Consortium یا W3C ، اشاره کند کدام است.
در حال حاضر دو نوع داکتایپ هستند که استفاده بیشتری دارند Transitional و Strict
همانطوری که گفتم فعلا دنبال تفاوت این داک تایپ ها نباشید به آن هم خواهیم رسید .
تاکید میکنم : اولین آیتم صفحه است بدون فاصله. این یک قانون است.
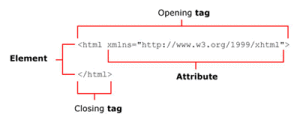
عناصر HTML :
قبل از این که عناصر HTML را شرح دهم باید با مفهوم تگ (tag) آشناشوید. تگ یعنی اسمی که میان این دو <> قرار گیرد و نام تگ همان متنی است که بین این دو <> قرار می گیرد
تگ HTML <HTML>
تگ HEAD <HEAD>
تگ ها می توانند شامل چند attribute (ویژگی) باشند:
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML ” DIR=”RTL” >
dir یک نام attribute است و rtl ، value (مقدار) آن است که بین ” ” قرار گرفته است.

آموزش طراحی وب سایت,آموزش طراحی سایت,طراحی وب سایت,طراحی سایت
تگ ها به دودسته container و empty تقسیم می شوند.تگ های container شامل یک تگ بازشونده و یک تگ بسته شونده هستند به مثال بالا دقت نمایید HTML باز شده و بسته شده است. تگهای empty متفاوت هستند مانند مثال زیر
<IMG SRC=”IMAGES/TEST.JPG” ALT=”TEST” />
<BR/>
تگ های empty را می توان به صورت container استفاده کرد ولی در داک تایپ های xhtml توصیه شده است که تگ های empty را به همان شکل empty بنویسیم
در استفاده از تگ ها باید دانید که از چه نوعی هستند تا سند شما دچار error نشود بعنوان مثال اگر تگ div را به صورت empty بنویسیم دچار error می شویم.
نگران نباشید کم کم همه آنها را خواهید آموخت . بیایید همین الان تو اینترنت عبارت روبرو را جستجو کنیم :
EMPTY TAG IN HTML
بسیار عالی شما هم این نتایج را پیدا کردید :
• <BR/>
• <HR/>
• <META/>
• <BASE/>
• <LINK/>
• <META/>
• <IMG/>
• <EMBED/>
• <AREA/>
• <INPUT/>
این را گفتم که هیچ وقت دنیای وب و جستجو را فراموش نکنید.
غیر از داک تایپ ها تمامی عناصر صفحه داخل تگ HTML است که شامل ۲ بخش می شود head و body
عنصر HAED
این یک تگ container است و در بالای سند قبل از body قرار می گیرد و شامل اطلاعاتی در باره صفحه است مانند title, meta, css و …..
<HEAD>
<TITLE>UNTITLED DOCUMENT</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
عنصر title :
یک تگ container است که متن وسط آن در عنوان (Title) بالای صفحه قرار میگیرد
موارد استفاده دیگر:
• این تایتل در زمان مینیمایز کردن پنجره در taskbar windows قابل مشاهده است
• در زمان بوکمارک کردن صفحه با این عنوان در لیست ما ذخیره می شود
• برای معرفی آن صفحه است
• برای موتورهای جستجو هم حائز اهمیت می باشد چیزی که در بهینه سازی وب سایت وب اسکالا هم استفاده شده است
عنصر meta :
متا تگ یک تگ empty است و برای دلایل متفاوتی استفاده می شوند اطلاعات اضافی که در مرورگر نمایش پیدا نمی کند . به طور مثال برای نام نویسنده ویا حق کپی رایت و یا نوع کاراکتر و ….
Css و javascript هم در head قرار میگیرند که بنا به نیاز استفاده میشوند البته برای جاوااسکریپت میتوان یک تفاوتهایی در طراحی های حرفه ای قائل شد. به طور مثال سورسی که در طراحی سایت فوق استفاده شده است را مشاهده نمایید. جاوا اسکریپت در پایین صفحه درج شده است.
عناصر body :
هرآنچه در body قرار می گیرد را می توان در خروجی دید: تیترها، پاراگراف ها, تصاویر و …….
در قسمت بعدی به طور عملی با هم یک وب سایت می سازیم!




