
آسیب پذیری مقابل حملههای فیشینگ
2016-09-26
رونمایی همراه اول از سرویس تماس وای فای
2016-09-27آموزش طراحی وب سایت ، قسمت چهاردهم

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
آموزش طراحی وب سایت
سلام مجدد خدمت تمامی خوانندگان لیزارد وب، با قسمت چهاردهم آموزش طراحی وب سایت در خدمتتون هستیم.
در این جلسه به معرفی خصوصیتی می پردازیم که از طریق آن می توانید عناصر صفحه را در هر جایی که می خواهید قرار دهید.
تعیین موقعیت عناصر در هر جایی از صفحه که شما دوست دارید:
همواره
بدون هیچ گونه مداخله ای از سوی یک مرورگر وب، تمامی عناصری که درون یک
صفحه سایت قرار دارند به همان ترتیب نمایش داده می شوند، بنابراین اگر در
تگ هدر، منوی راهبری قرار داشته باشد و در سر تیتر دوم، سه پاراگراف قرار
دهیم در زمان نمایش در مرورگر خواهید دید که نحوه نمایش آنها به همان
ترتیبی است که درون سورس قرار دارد و تا اینجای کار نحوه سایت زدن ما به
همین نحوی بوده است که در اینجا توضیح دادیم، اما در این بخش از آموزش می
خواهم شما را با برخی از قدرت های واقعی css و تاثیراتی که می تواند بر روی
سورس مان داشته باشد آشنا کنم. در این قسمت شما خواهید آموخت که چطور می
توانید برای عنصرخاصی در صفحه مشخص کنید که به طور صریح در کدام قسمت از
محتوای سایت نمایش یابد بی آنکه به ترتیب قرار گرفتن عناصر درون صفحه توجه
کنید.
نمایش ساختار:
زمانیکه از css برای استایل دهی به سایت
های خود استفاده می کنید برای هر قسمت از سایت خود یک Border در نظر بگیرید
به این ترتیب به خودتان کمک می کنید تا به راحتی برای آن قسمت خاص استایل
های مد نظرتان را بیافزاید وتاثیر آن را مشاهده نمایید، تنها باید به خاطر
داشته باشید که پس از اینکه کارتان با آن قسمت تمام شد(css موقتی)border ای
را که افزوده اید حذف نمایید. بیایید برای خود قسمتی از سایت را یاد آوری
کنیم:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>CONTACT US AT BUBBLE UNDER</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
<LINK HREF=”STYLE1.CSS” REL=”STYLESHEET” TYPE=”TEXT/CSS”/>
</HEAD>
<BODY>
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P>
</DIV>
</DIV><!– END OF HEADER DIV –>
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US </A></LI>
</UL>
</DIV>
<DIV ID=”BODYCONTENT”>
<H2>CONTACT US</H2>
<P>TO FIND OUT MORE, CONTACT CLUB SECRETARY BOB DOBALINA ON 01793 641207 OR EMAIL <A
HREF=”BOB@BUBBLEUNDER.COM”>BOB@BUBBLEUNDER.COM</A>.</P>
</DIV><!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
حالا
بیایید به فایل css خود یک borderبه هر یک از عناصر خود در صفحه اضافه
کنیم. این استایل را در انتهای فایل css خود درج نمایید، بنابراین باعث می
شود تا برای تمامی عناصر سایت خود بردر را بکار ببرید و عنصری از قلم نیفتد
و چنانچه عنصری دارای بردر است این خصیصه برایش تکرار خواهد شد.
#HEADER, #SITEBRANDING, #TAGLINE, #NAVIGATION, #BODYCONTENT {
BORDER: 1PX SOLID RED;
PADDING: 2PX;
MARGIN-BOTTOM: 2PX;
}
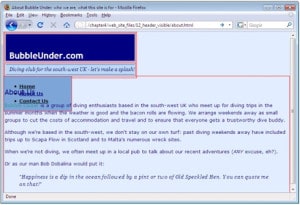
در
اینجا من برای عناصر از پدینگ و مارجین پایین استفاده کرده ام تا دیدن
عناصر درون هر قسمت از این بردر ها را برای خود آسان نماییم. تصویر ایجاد
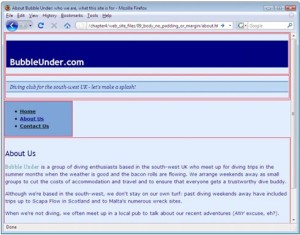
شده را می توانید در عکس پایین ملاحظه بفرمایید.

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
این
تصویر کمی زشت به نظر می رسد، درسته؟ این تصویر حتی برای مدت کوتاهی زشت تر
هم خواهد شد زمانیکه ما متن بخش درباره ما را جابجا می کنیم. همانطور که
شما هم می دانید زمانیکه میخواهید دکوراسون منزل خود را تغییر دهید تمامی
لوازم منزل خود را جا بجا می کنید و جای اصلی آنها را تغییر می دهید،
زمانیکه در حال انجام این کار هستید و نصفی از کار خود را انجام داده اید
با اینکه ظاهر منزل به هم ریخته است اما می دانید این جریان موقتی است و
این به هم ریختگی پایان خواهد یافت. در مورد وب سایت ما و این تصویر نیز
دقیقا همین روند پابرجاست.
موقعیت دهی مطلق( absolute) :
شاید به جرات
بتوان گفت که راحت ترین روش برای موقعیت دهی به عناصر استفاده از موقعیت
دهی مطلق برای عناصر است. در هنگام استفاده از موقعیت دهی مطلق می بایست
موقعیت آن عنصر را از بالا و چپ صفحه نیز معین کنیم. تصور کنید از یک مغازه
جواهر فروشی می خواهید خرید کنید و آدرس یک قطعه طلا را می خواهید به شخص
فروشنده بدهید، می گویید ” می توانم آن ساعتی را که در ستون پنجم است و از
بالا در ردیف سوم قرار دارد را ببینم؟”
استفاده کردن از موقعیت دهی مطلق
به سادگی انجام می شود تنها کافیست که جهت های مد نظر خود را (موقعیت آن
عنصر از بالا و چپ) در کنار موقعیت مطلق داده شده به عنصر در فایل css آن
اضافه نمایید. در مثال زیر، ما موقعیت های top و left را برای یک div با
عرض 90px در نظر گرفته ایم تا هم از بالا و هم از سمت چپ پنجره مرورگرمان
به میزان px200 فاصله ایجاد کرده ایم.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN” “HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>ABSOLUTE POSITIONING</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
<STYLE TYPE=”TEXT/CSS”>
#REDBLOCK {
POSITION: ABSOLUTE;
TOP: 200PX;
LEFT: 200PX;
COLOR: WHITE;
BACKGROUND-COLOR: RED;
WIDTH: 90PX;
HEIGHT: 90PX;
PADDING: 5PX;
}
</STYLE>
</HEAD>
<BODY>
<H1>ABSOLUTE POSITIONING</H1>
<DIV ID=”REDBLOCK”>THIS IS THE RED BLOCK.</DIV>
<P>THE RED BLOCK IS POSITIONED 200 PIXELS FROM THE TOP AND 200 PIXELS FROM THE LEFT.</P>
</BODY>
</HTML>

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
آماده شدن برای جابجایی عنصر با استفاده از موقعیت دهی:
در
این قسمت به موقعیت دهی مطلق به عناصر و با توجه به فاصله آنها از بالا و
چپ نسبت به پنجره مرورگر شروع می کنیم. به همین دلیل می بایست ابتدا زمانی
را در نظر بگیرید و استایل های موقتی را که داده اید حذف کنید. در نتیجه ما
نیز استایل های پدینگ و بردر داده شده را که به عنصر body مان داده بودیم
پاک می کنیم.
– فایل style. css را باز کردهو پدینگ و بردر داده شده به عناصر Body را پاک کنید.
– در عوض به جای آن، دو خصیصه padding و margin را نوشته و مقادیر آنها را برابر با صفر قرار دهید.
استایل های بکار برده شده برای عناصر body شما در فایل css می بایست مانند زیر باشد:
BODY {
BACKGROUND-COLOR: #E2EDFF;
FONT-FAMILY: VERDANA, HELVETICA, ARIAL, SANS-SERIF;
LINE-HEIGHT: 125%;
PADDING: 0;
MARGIN: 0;
}
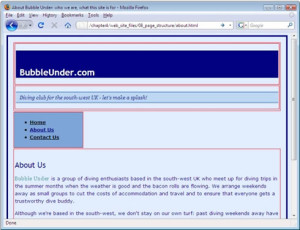
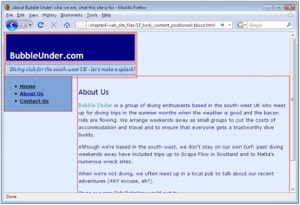
حالا مرورگر خود را refresh نمایید آنچه که ملاحظه می نمایید می بایست همانند تصویر زیر باشد:

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
تگ
های سر تیتر درون صفحه یعنی BubbleUnder.com و About Us به وسیله مارجین
احاطه شده اند. که این مارجین توسط مرورگر به آنها داده شده حتی اگر ما
خودمان به آنها مارجین ندهیم. ایده خوبی است که بیاییم و این مارجین ها را
از بین ببریم وسعی کنیم تا تیترها تا آنجایی که امکان دارد به گوشه بالا و
سمت چپ div دربرگیرنده آن نزدیک شوند. این امر باعث می شود تا موقعیت دهی
به تیتر ها برای ما راحتتر شده و همچنین مطمئن می شویم که صفحه وب ما درون
تمامی مرورگر ها به صورت یکسان نمایش می یابد.
– در فایل style.css تگ h1 را بیابید.
– خصوصیت جدیدی به آن اضافه نمایید و مقدار مارجین آن را برابر با صفر قرار دهید.
H1 {
FONT-SIZE: X-LARGE;
BACKGROUND-COLOR: NAVY;
COLOR: WHITE;
PADDING-TOP: 2EM;
PADDING-BOTTOM: .2EM;
PADDING-LEFT: .4EM;
MARGIN: 0;
}
– tagline p# را نیز درون فایلcss یافته و مقدار مارجین آن را حذف نمایید:
#TAGLINE P {
FONT-STYLE: ITALIC;
FONT-FAMILY: GEORGIA, TIMES, SERIF;
BACKGROUND-COLOR: #BED8F3;
BORDER-TOP: 3PX SOLID #7DA5D8;
BORDER-BOTTOM: 3PX SOLID #7DA5D8;
PADDING-TOP: .2EM;
PADDING-BOTTOM: .2EM;
PADDING-LEFT: .8EM;
MARGIN: 0;
}
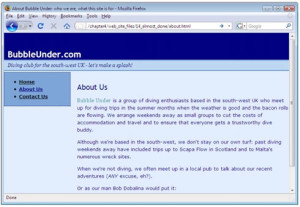
صفحه
سایت خود را refresh نمایید. فواصلی که قبل و بعد از تیترهای ذکر شده در
تصویر بالا گفته شد می بایست از بین رفته شده باشد و تصویری همانند شکل زیر
را مشاهده نمایید.

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
خوب حالا در این مرحله سایت شما از هر زمان
دیگری زشت تر خواهد شد اما مهم نیست و نباید نگران باشید چرا که این امر
موقت است و تنها باید توجه داشته باشید که برای اینکه به راحتی جابجا شدن
عناصری از صفحه را که می خواهید و به صورت مطلق جای آنها را درون صفحه معین
کنید را مشاهده نمایید به آنها Border ای با رنگ قرمز بدهید تا جابجایی
آنها برایتان مشخص باشد. سپس به انتهای فایل css خود خصوصیت جدید زیر را
اضافه نمایید.
#NAVIGATION, #BODYCONTENT, #HEADER {
POSITION: ABSOLUTE;
}
حالا فایل css را ذخیره کرده و مجددا صفحه سایت را refresh نمایید.
• به هیچ وجه از به هم ریختگی سایت خود نگران نشوید !
حتما
الان از به هم ریختگی سایت خود ناراحت هستید و با خود می گویید که آیا هر
بار که می خواهید از موقعیت دهی مطلق استفاده نمایید با همچین صحنه ای
روبرو خواهید شد؟! بسیاری از طراحان وب سایت برای هر عنصری از سایت که می
خواهند از موقعیت دهی مطلق استفاده کنند از همان ابتدا فاصله آن را از بالا
و سمت چپ پنجره مشخص می نمایند تا آن عنصر سر جای خود قرار گیرد و با
تصویری مانند آنچه که شما با آن مواجه شده اید را برخورد نکنند، این کار
تنها با تمرین امکان پذیر است و به نظر من اهمیت کار در اینجاست که شما با
این روند به طور کامل آشنا شوید.

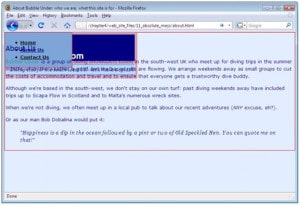
آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
همانطور که میبینید هر سه
قسمتی که مقدار مطلق گرفته اند در گوشه چپ و بالای سایت بر روی یکدیگر
افتاده اند، چون ما به مرورگر برای هر یک از آنها مقدار مجزایی نداده ایم و
بنابراین مرورگر تنها آنها را همانطور که در سورس مقدار دهی شده اند نمایش
می دهد. تنها می داند که آنها به طور مطلق مقدار دهی شده اند و اینکه
موقعیت هر یک از آنها کجاست را نمی داند.
پس بیایید با جابجا کردن
محتوای اصلی سایت و منوی راهبری به سمت پایین محتوای تگ Header را ببینید.
در فایل css خود دستور زیر را اضافه کنید:
#NAVIGATION, #BODYCONTENT {
TOP: 120PX;
}
این
دستور باعث می شود تا دو عنصر , #navigation #bodycontent به سمت پایین
شیفت یابند. این تغییر را می توانید در تصویر زیر ببینید. حالا موقعیت از
top را برای این دو عنصر تعیین کردیم اما همانطور که در شکل می بینید، منوی
راهبری و متن درباره ما بر روی هم دیگر افتاده اند پس از سمت چپ به آنها
موقعیت (فاصله) می دهیم تا در کنار یکدیگر قرار گیرند. به همین دلیل به
عنصر bodycontent به اندازه px200 از سمت چپ فاصله می دهیم تا از منوی
راهبری که پهنایی برابر با 180px دارد فاصله گرفته و در کنار آن قرار گیرد.

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
پس با توجه به توضیحات داده شده آنچه که می بایست به css خود اضافه کنید تا ظاهر سایت درست شود، بدین صورت است:
#NAVIGATION, #BODYCONTENT, #HEADER {
POSITION: ABSOLUTE;
}
#NAVIGATION, #BODYCONTENT {
TOP: 120PX;
}
#BODYCONTENT {
LEFT: 200PX;
}

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
برای اینکه طراحی صفحه سایت ما تمام شود همچنان کمی کار لازم است تا انجام شود:
– محدوده header و tagline تا انتهای سطر ادامه ندارند.
– بین tagline و h1 فاصله بیهوده ای وجود دارد.
– پدینگ و بردر های قرمز داده شده به عناصر را می بایست حذف کنیم.
– یک یا دو کامنت می بایست به css مان اضافه کنیم تا توضیح بدهیم که در این قسمت چه کاری انجام داده ایم.
خوب حالا شروع می کنیم به ایجاد تغییرات گفته شده در بالا تا طرح نهایی این صفحه از سایتمان ساخته شود.
– تگ body و منوی راهبری را از بالا به جای px120 به میزان 107px فاصله دهید
. این کار باعث می شود تا پس از حذف کردن بردر های قرمز فاصله میان تگ ها
مناسب باشد.
– سپس به مرورگر ، تگ headerو tagline بگویید تا سطر را به
طور کامل اشغال کنند.(این کار با اجرای دستور width براربر با 100% عملی
خواهد شد.)
– بردرهای قرمز رنگی را که پیش تر ایجاد کرده بودیم را حذف می کنیم.
– در نهایت فکر خوبیست تا برای تمامی عناصری که موقعیت مطلق داده ایم کامنتی برای توضیح بنویسیم تا بدانید که چکاری انجام داده اید.
به این ترتیب آنچه که با توضیحات بالا برای ایجاد تغییر در فایل css خود ایجاد کرده ایم، به صورت زیر خواهد بود:
/*
THIS SECTION DEALS WITH THE POSITION OF ITEMS ON THE SCREEN.
IT USES ABSOLUTE POSITIONING – FIXED X AND Y COORDINATES MEASURED
FROM THE TOP-LEFT CORNER OF THE BROWSER’S CONTENT DISPLAY.
*/
#NAVIGATION, #BODYCONTENT, #HEADER {
POSITION: ABSOLUTE;
}
#NAVIGATION, #BODYCONTENT {
TOP: 107PX;
}
#BODYCONTENT
LEFT: 200PX;
}
#HEADER {
WIDTH: 100%;
}
به
این صورت سوال مطرح شده این است که این تغییرات وب سایت ما را به چه شکلی
در می آورد؟ صفحه ساخته شده وب شما نیز باید همانند تصویر زیر باشد:

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
تقریبا
می توان گفت که ظاهر سایت عالی شده است اما یک کار کوچک دیگر نیز می توان
انجام داد تا دیگر طراحی سایت ما عالی به نظر برسد. به تگ Header یک بردر
از بالا با ضخامت 3px بدهید. برای منوی راهبری از همان رنگ آبی ای که برای
tagline استفاده کرده اید و بیایید تا بردر نقطه چین دور منوی راهبری را
حذف کنیم. دستورات تغییرات گفته شده نیز بدین صورت خواهد بود:
#NAVIGATION {
WIDTH: 180PX;
BACKGROUND-COLOR: #7DA5D8;
}
#HEADER {
BORDER-TOP: 3PX SOLID #7DA5D8;
}
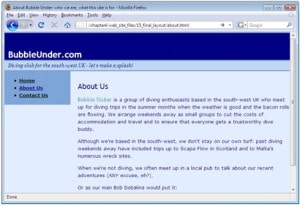
اینک فایل css خود را ذخیره کرده و مرورگر خود را refresh نمایید. تصویر نهایی به این صورت خواهد بود:

آموزش طراحی وب سایت,آموزش طراحی وبسایت,آموزش طراحی سایت
قسمت بعدی این سری مقالات قسمت پایانی آن خواهد بود.




