
آموزش طراحی وب سایت ، قسمت پنجم
2016-09-15
با ویژگی های iOS 10 آشنا شوید
2016-09-17آموزش طراحی وب سایت ، قسمت ششم

آموزش طراحی وب سایت,آموزش طراحی سایت,آموزش طراحی وبسایت,طراحی وب سایت,طراحی وبسایت,طراحی سایت
آموزش طراحی وب سایت
آیا ساختن یک صفحه کافی است؟
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
</HEAD>
<BODY>
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A
SPLASH!</P>
</DIV>
</DIV> <!– END OF HEADER DIV –>
<DIV ID=”BODYCONTENT”>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P><IMG SRC=”DIVERS-CIRCLE.JPG”
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”
WIDTH=”200″ HEIGHT=”162″/></P>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US! YOU’VE
PASSED YOUR UNDERWATER NAVIGATION SKILLS AND
SUCCESSFULLY FOUND YOUR WAY TO THE START POINT – OR IN
THIS CASE, OUR HOME PAGE.</P>
</DIV> <!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:
بعد از انتخاب فایل
EDIT > COPY
و سپس 2 بار
EDIT > PASTE
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
بعد از تغییرات در 2 صفحه موجود آن ها را save کنید . ( روش save کردن در جلسات گذشته توضیح داده شده است)
لینک کردن صفحات به هم:
صفحه اول یا همان index را باز کنید و سعی کنید از آن به صفحه contact بروید!
بله این امکان در حال حاضر وجود ندارد و برای حرکت بین صفحات مختلف شما می بایست از link و یا anchor استفاده نمایید.
<A HREF=”FILENAME.HTML”>LINK TEXT HERE</A>
href : یک attribute است و بیان کننده آدرسی است که قرار است به آنجا لینک شود
filename.html: نام صفحه ایست که قرار است به آنجا لینک شود
Link text here: چیزی که در صفحه html دیده می شود و نام لینک مورد نظر است
این نکته را هرگز فراموش نکنید که از کلمات با معنی برای لینک دهی استفاده نمایید و از کلماتی مانند “اینجا را کلیک نمایید” پرهیز کنید.
حالا باید برای لینک دهی بین صفحات یک منو و یا navigation سایت را بسازیم . دقت نمایید نحوه ساخت navigation سایت بسیار مهم است و ساختاری که در ادامه توضیح داده می شود ساختاری مناسب و استاندارد برای منوی سایت می باشد و بهتر است الان نگران ظاهر آن نباشید در ادامه مقالات ظاهر آن را زیبا می کنیم!
ساخت یک منویnavigation
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US</A></LI>
</UL>
</DIV> <!– END OF NAVIGATION DIV –>
حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN”
“HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”>
<HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”>
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML;
CHARSET=UTF-8″/>
</HEAD>
<BODY>
<DIV ID=”HEADER”>
<DIV ID=”SITEBRANDING”>
<H1>BUBBLEUNDER.COM</H1>
</DIV>
<DIV ID=”TAGLINE”>
<P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A
SPLASH!</P>
</DIV>
</DIV> <!– END OF HEADER DIV –>
<DIV ID=”NAVIGATION”>
<UL>
<LI><A HREF=”INDEX.HTML”>HOME</A></LI>
<LI><A HREF=”ABOUT.HTML”>ABOUT US</A></LI>
<LI><A HREF=”CONTACT.HTML”>CONTACT US</A></LI>
</UL>
</DIV> <!– END OF NAVIGATION DIV –>
<DIV ID=”BODYCONTENT”>
<H2>WELCOME TO OUR SUPER-DOOPER SCUBA SITE</H2>
<P><IMG SRC=”DIVERS-CIRCLE.JPG” WIDTH=”200″ HEIGHT=”162″
ALT=”A CIRCLE OF DIVERS PRACTICE THEIR SKILLS”/></P>
<P>GLAD YOU COULD DROP IN AND SHARE SOME AIR WITH US!
YOU’VE PASSED YOUR UNDERWATER NAVIGATION SKILLS AND
SUCCESSFULLY FOUND YOUR WAY TO THE START POINT – OR IN
THIS CASE, OUR HOME PAGE.</P>
</DIV> <!– END OF BODYCONTENT DIV –>
</BODY>
</HTML>
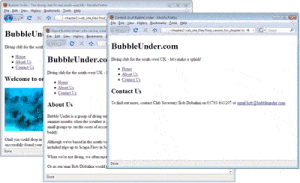
حالا به راحتی می توانید بین 3 صفحه حرکت نمایید.
نکته نویسنده:
بهترین مکان برای قرارگیری منوی سایت هم از لحاظ ظاهر و هم در ساختار html بالاترین نقطه صفحه است. مطمئن باشید این به نفع شماست!
و در آخر 3 صفحه خواهید داشت که به راحتی قابلیت حرکت بین یکدیگر را دارند.

آموزش طراحی وب سایت,آموزش طراحی سایت,آموزش طراحی وبسایت,طراحی وب سایت,طراحی وبسایت,طراحی سایت
در جلسه بعد در باره تگ های blockquote strong , em , توضیحات بیشتری ارائه خواهم داد و سپس نوبت اضافه کردن استایل(ظاهر) به صفحه است.




